はじめに
DjangoでWebアプリを開発しているのですが、WYSIWYG導入で詰まった部分があったので、備忘録です
WYSIWYGとは
テキストフィールドをリッチにできるやつです
TextField()そのままだと文字しか入力できないですが、summernoteというパッケージを入れて設定することで簡単に使えるようになる模様です
参考にしたサイトは以下です。手順もこちらに投げます
【Django】django-summernoteを使ってブログアプリに便利なテキストエディターを構築
ひっかった部分
リンク先サイトの手順追っていくと、なぜかtextfield部分で接続エラーが出ました
[
setting.pyに以下がないのが原因でした
X_FRAME_OPTOPNS = 'SAMEORIGIN'
こちらのサイトにはその手順が載っていました
DjangoへWYSIWYGエディターを導入する手順① - 株式会社CoLabMix
このOptionはいまいちよくわかってないので、今後調べます(Django公式マニュアル)
Clickjacking Protection | Django documentation | Django
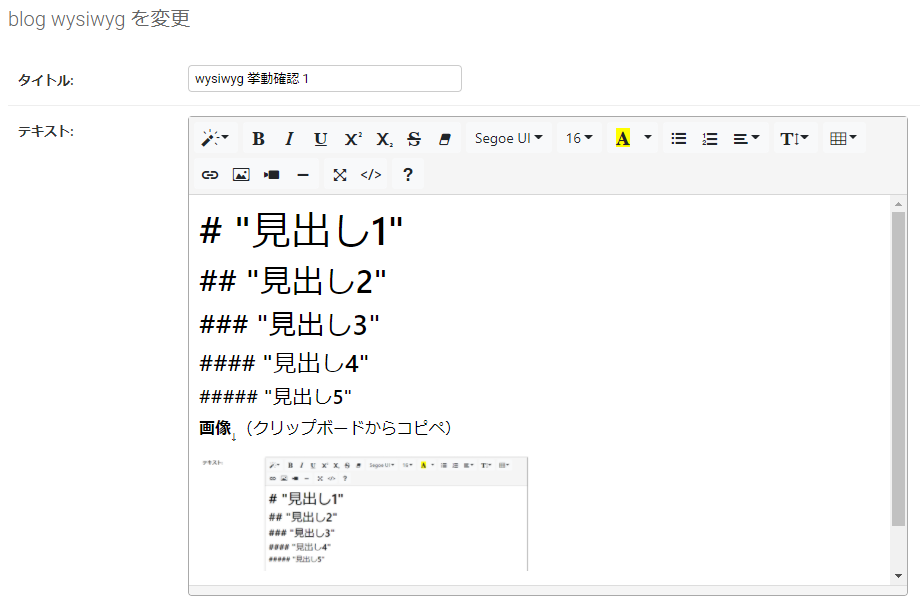
これを登録すると接続できました

今後
markdownも実装したいので、こちらのサイトを参考にして実装していこうと思っています
引っかかる部分があればまたレポートしていきます
【Django】ブログアプリにマークダウン(django-markdownx)を構築しカスタマイズする